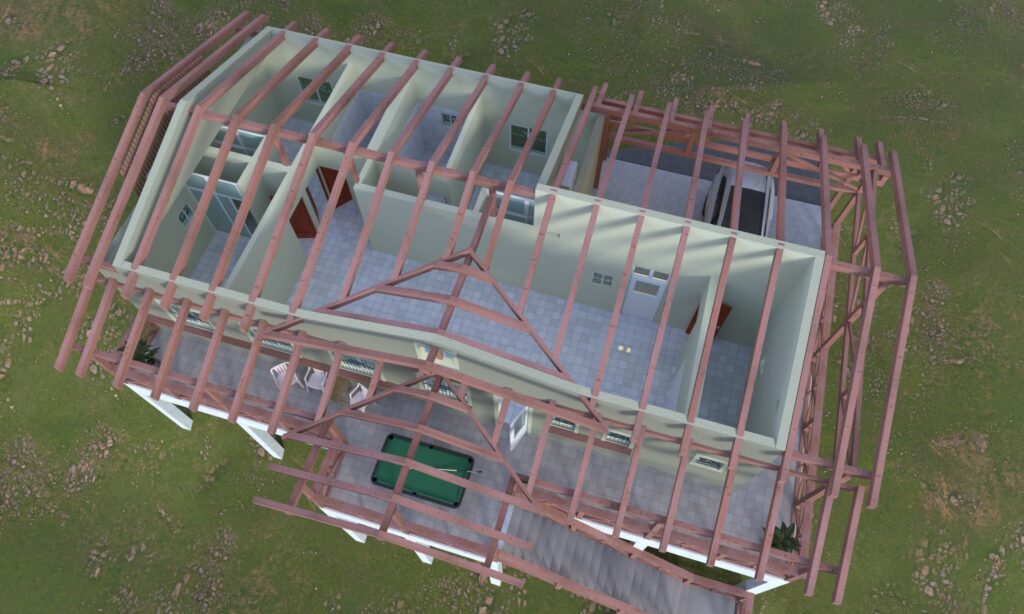
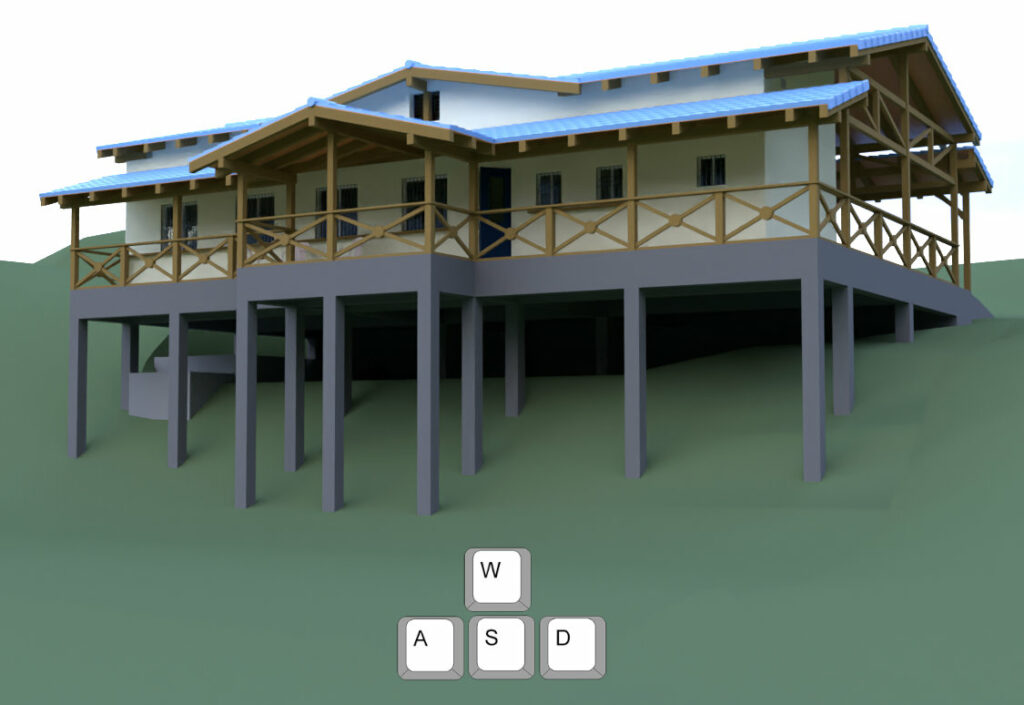
Ja, das ist jetzt schon der 10. Entwurf für unsere „Smart Cabaña Sajoma“. Unabhängig von der Hangsituation steht das eigentliche Haus nun auf einem Tisch, durch welchen die Geländeanpassung erledigt wird. Ausserdem ist die Gesamterscheinung ein wenig mehr in Richtung „Tradition“ gerückt.








Das letzte Mal hab ich eine „einfache“ Orbit-Navigation mit three.js gebaut. Hier wollte ich nun gerne eine First-Person-Navigation mit Anpassung an das Gelände und Collision detection realisieren. Die Wahl für die Umsetzung fiel auf das 3D-Web-Framework A-Frame, welches intern auf three.js aufbaut.

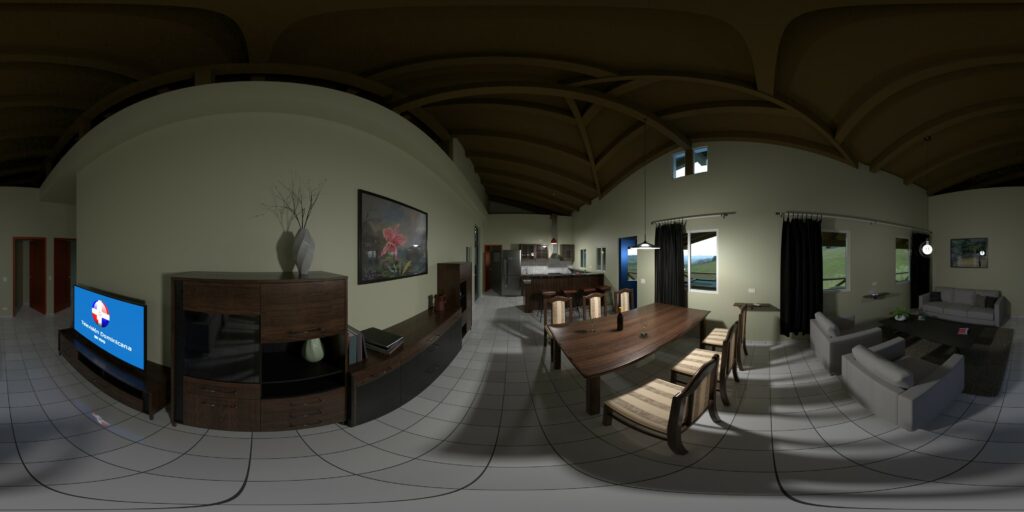
Im Fokus stand diesmal auch die Innenraumgestaltung. Da konnte ich ein wenig Panorama-Anzeige ausprobieren: zuerst mit Blender Equirektangulare erstellen und dann im Panorama-Viewer (hier Pannellum) anzeigen lassen.